javascript - How to get mat-tree-node element from drop event in the mat-tree in Angular2+? - Stack Overflow
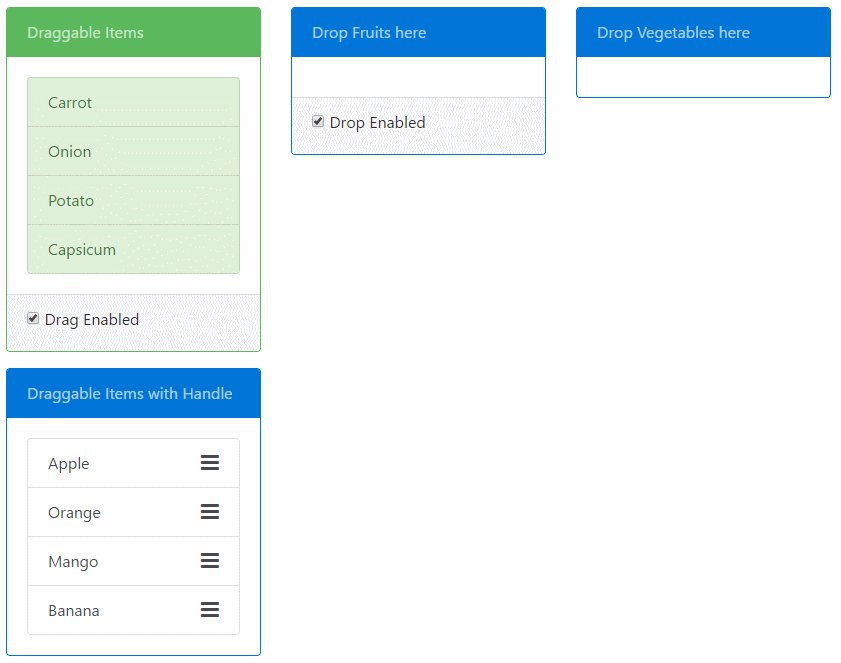
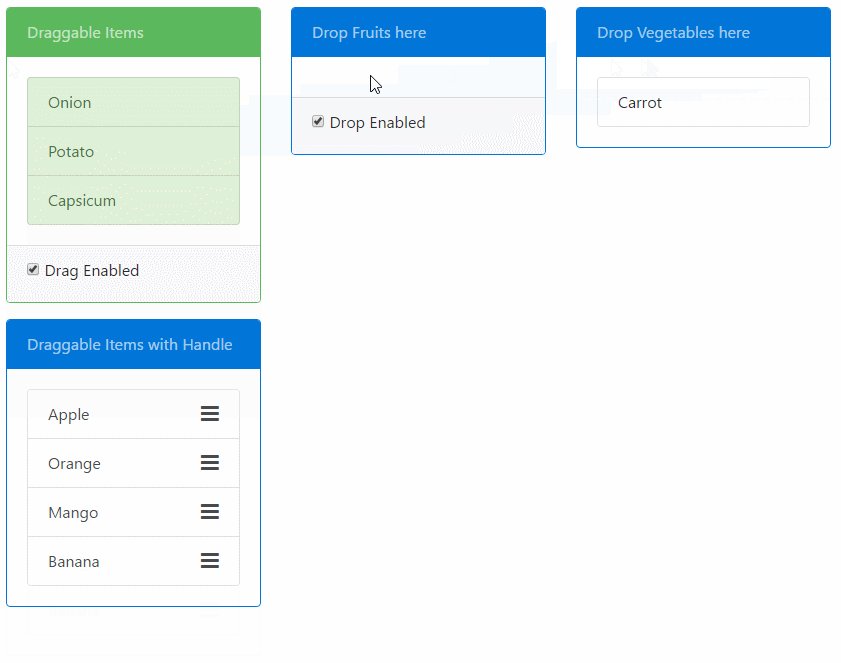
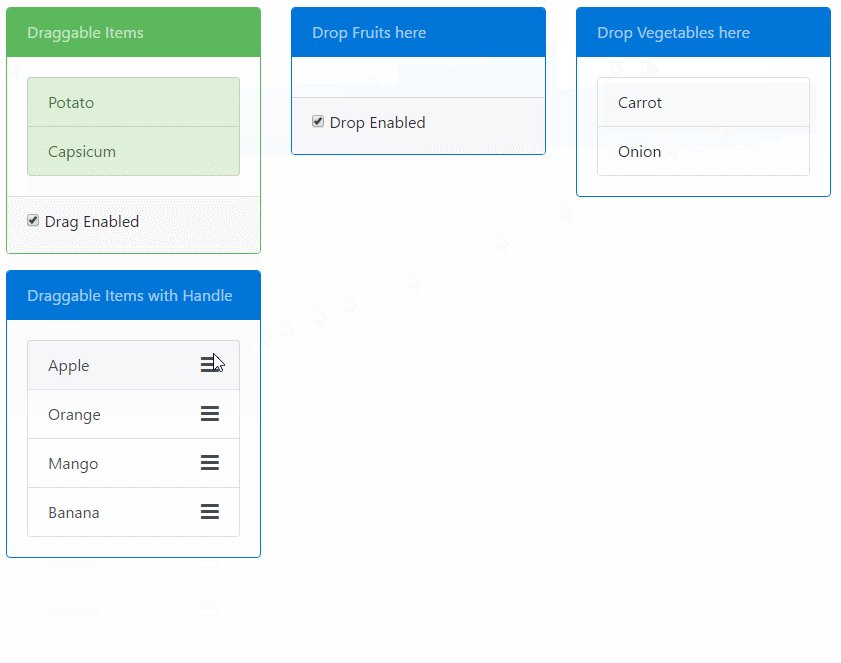
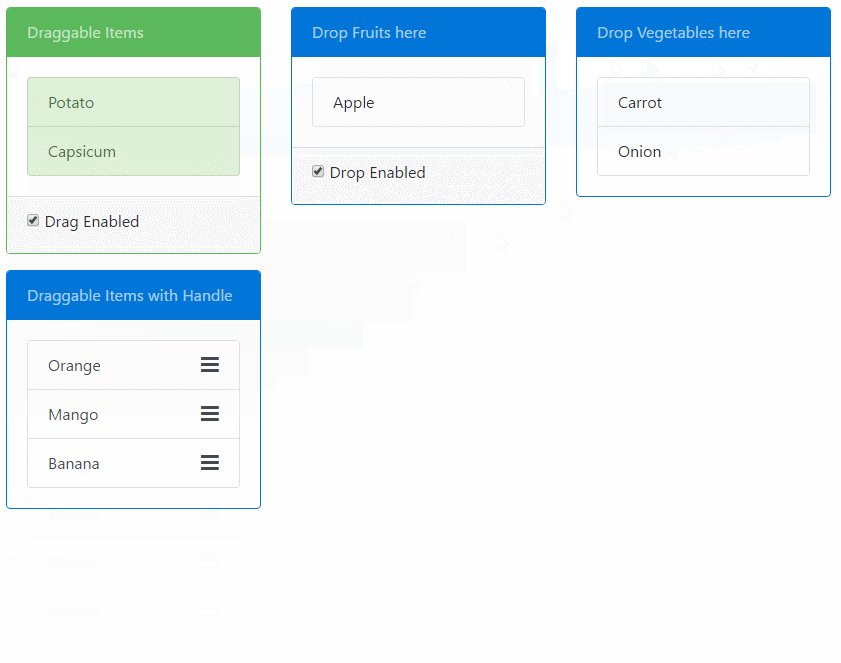
GitHub - loopcode0410/ng2-drag-drop: Angular 2 Drag & Drop based on HTML5 with no external dependencies.
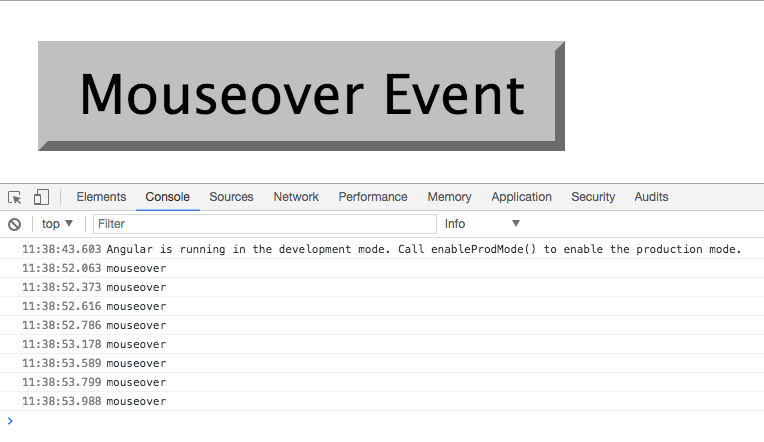
![bug([drag-drop]): mouse events during CDK drag have inconsistent behaviour in major browsers · Issue #19418 · angular/components · GitHub bug([drag-drop]): mouse events during CDK drag have inconsistent behaviour in major browsers · Issue #19418 · angular/components · GitHub](https://user-images.githubusercontent.com/1434295/82611168-32692880-9bc0-11ea-9b74-ba273405f3fd.png)
bug([drag-drop]): mouse events during CDK drag have inconsistent behaviour in major browsers · Issue #19418 · angular/components · GitHub

GitHub - wethinkall/ng2-drag-drop: Drag & Drop for Angular 2 and beyond - based on HTML5 with no external dependencies.