Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community

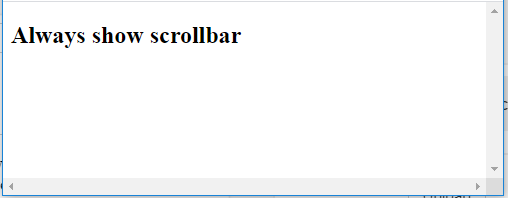
javascript - Making horizontal scrollbar always visible even if bottom is out of view - Stack Overflow

Always show x-scroll bar on <q-table> even when the amount of rows goes beyond visible page | Quasar Framework Community

javascript - Making horizontal scrollbar always visible even if bottom is out of view - Stack Overflow
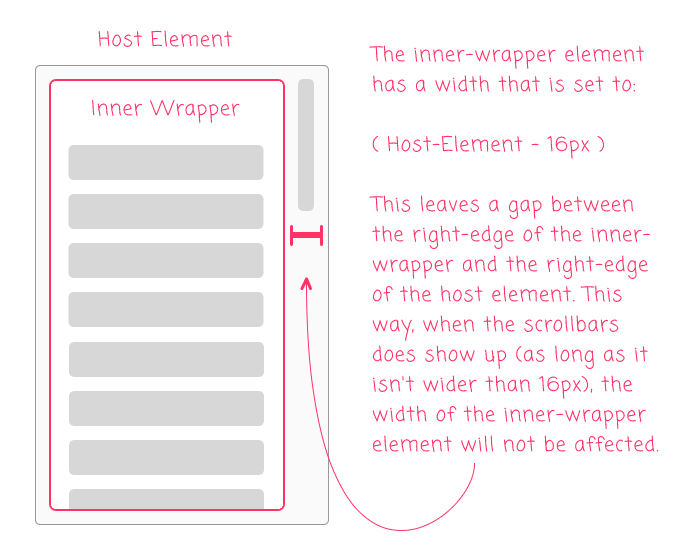
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective









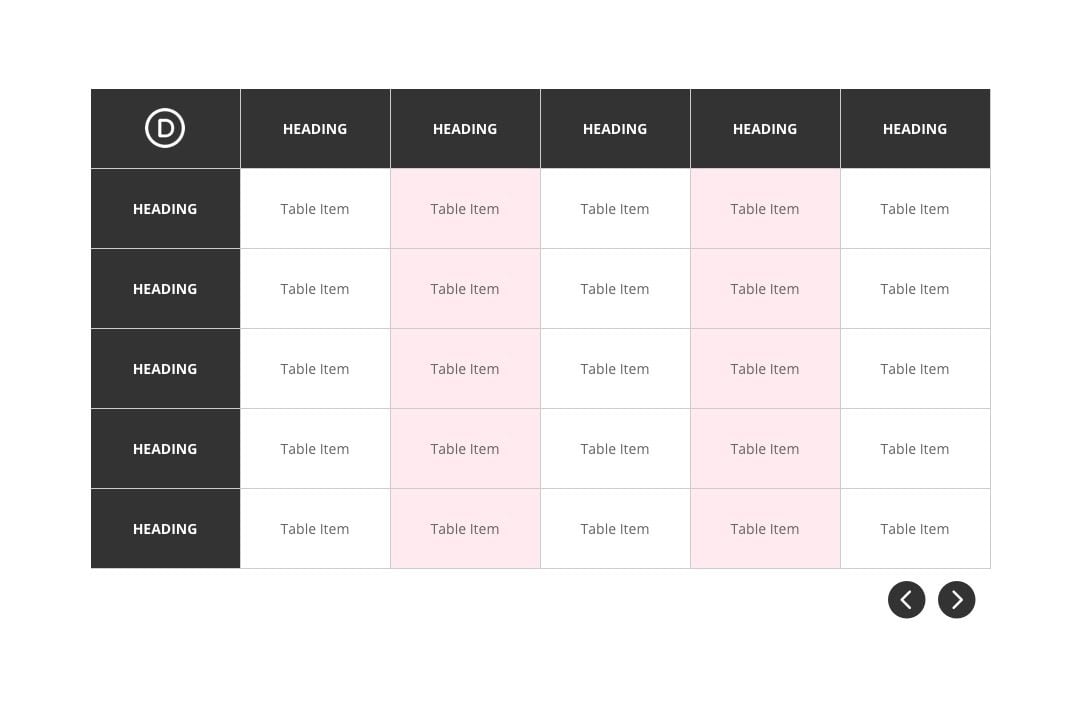
![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-05-12/seven-toolbar-scroll-1.png)
![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-05-04/shadows.png)