Amazon.com : Smead 100% Recycled End Tab Pressboard File Guides, Vertical Metal Tab, Extra Wide Legal Size, Gray/Green, 50 per Box (63235) : File Guides : Office Products

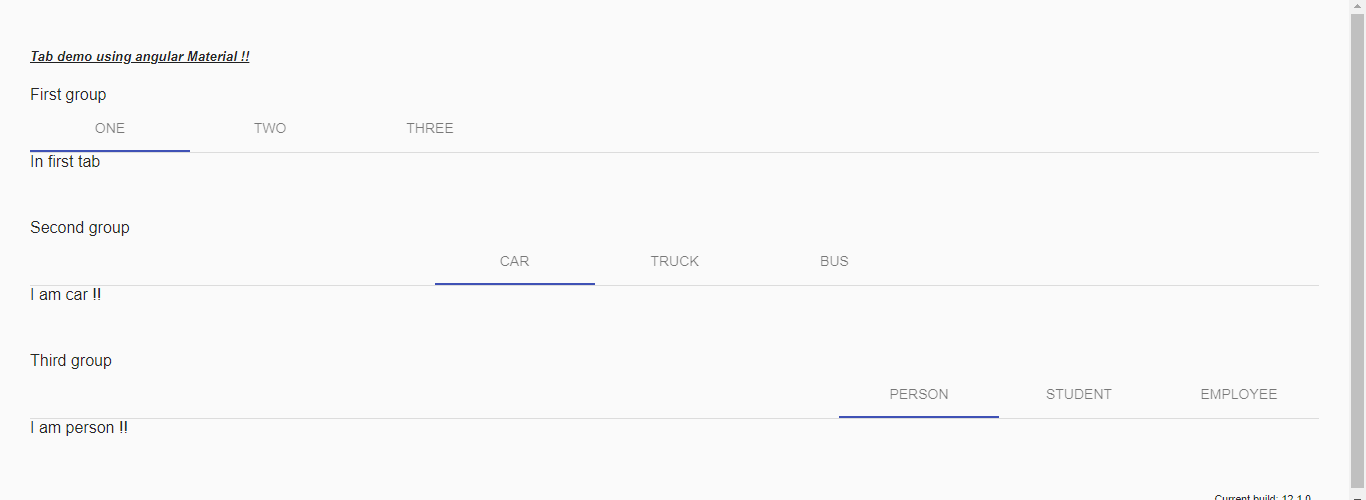
angular-master-class-exercises/exercise-3_refactor-tabs-to-use-content-children.md at master · TradeMe/angular-master-class-exercises · GitHub

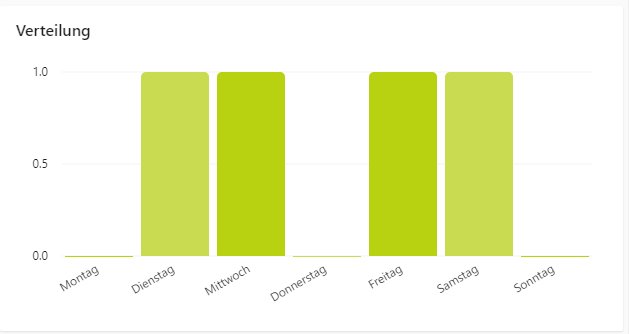
Chart does not fit inside container when used in Angular Material Tab · Issue #560 · swimlane/ngx-charts · GitHub
mat-tabs-theme() doesn't apply a mat-dark-theme() font color · Issue #4320 · angular/components · GitHub