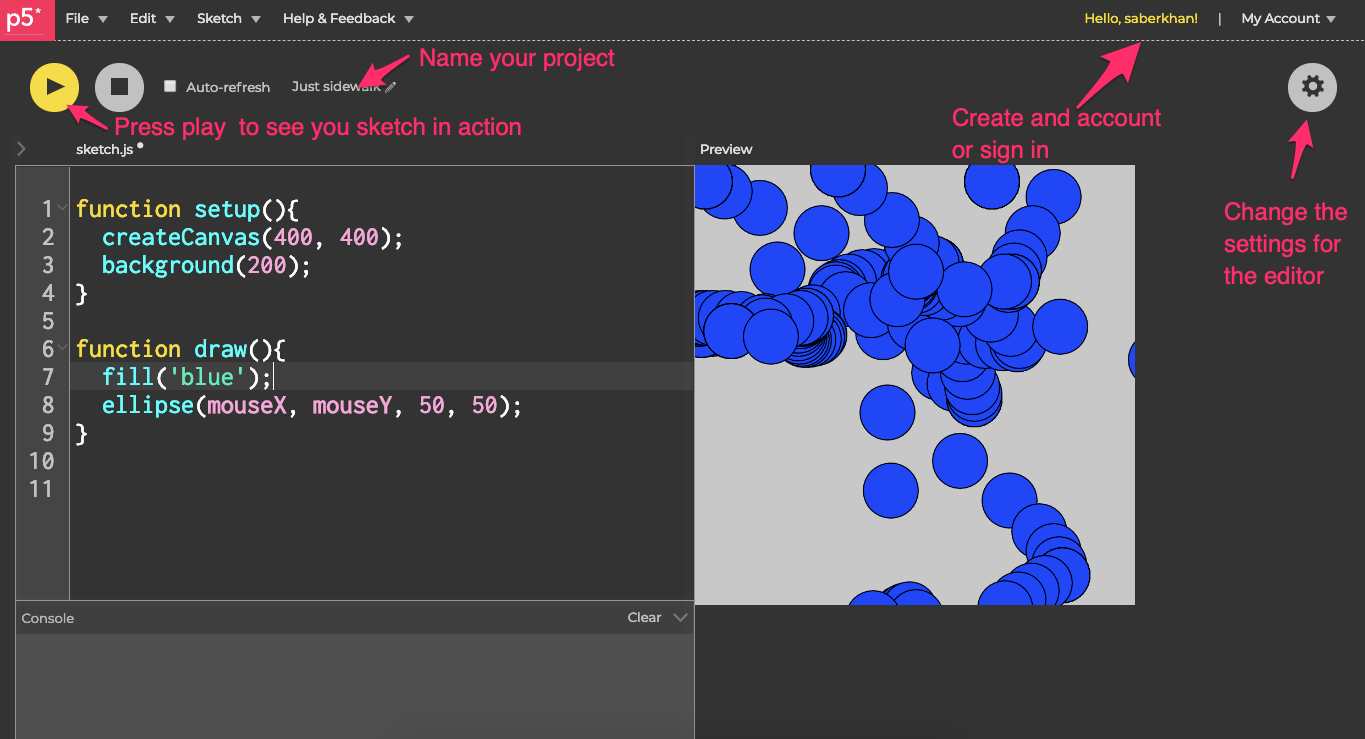
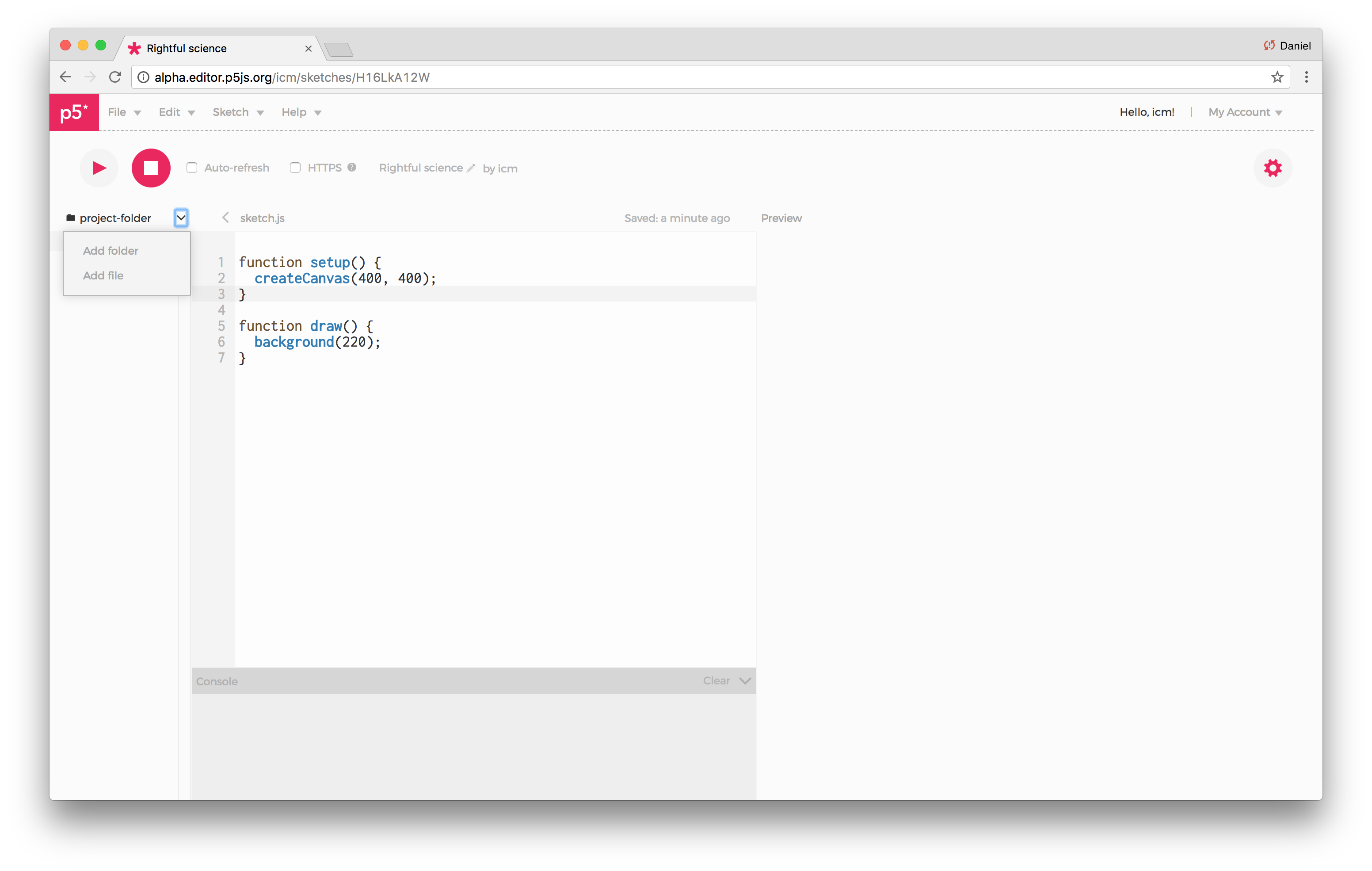
Introduction to p5.js. A graphics programming library for the… | by Johannes Preis | comsystoreply | Medium
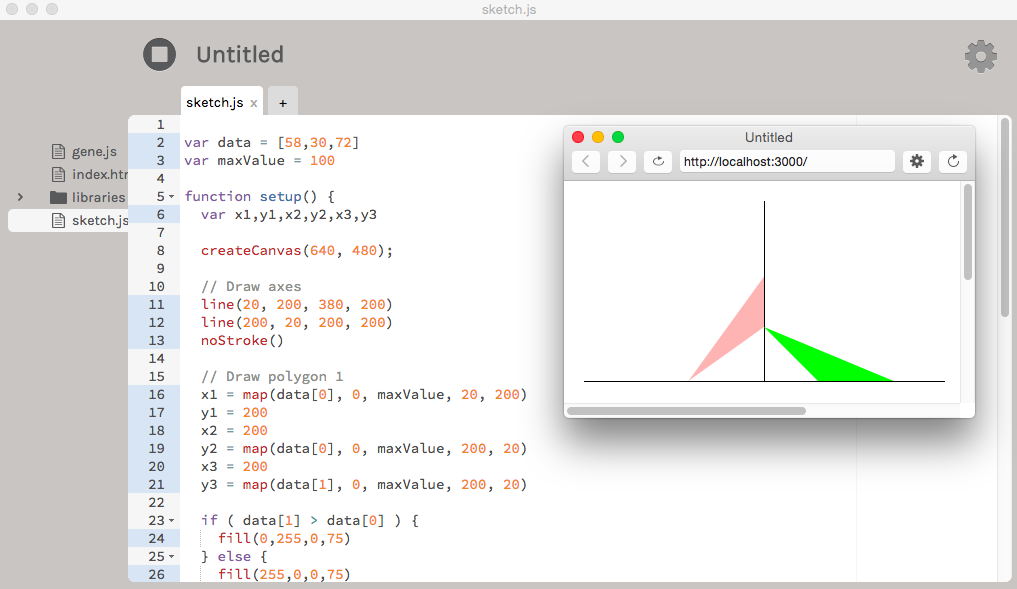
GitHub - danweiner/learning-p5-js: The Learning Processing book meets the p5 .js Coding Train videos on YouTube

Introduction to p5.js. A graphics programming library for the… | by Johannes Preis | comsystoreply | Medium