Multiselect: mouse click on "Close" at the header is bubbled beyond the component · Issue #2007 · primefaces/primeng · GitHub

angular - why does the PrimeNg pSortableColumn has no click events for container items? - Stack Overflow
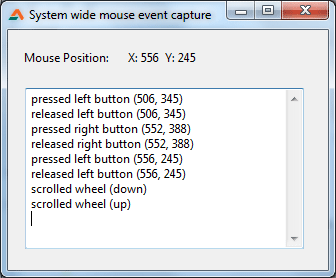
BUG] primeNg version 4.3.0 - p-dialog keeps following mouse cursor after mouse click is released · Issue #6568 · primefaces/primeng · GitHub