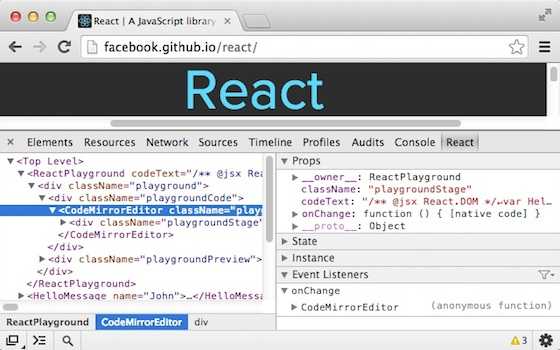
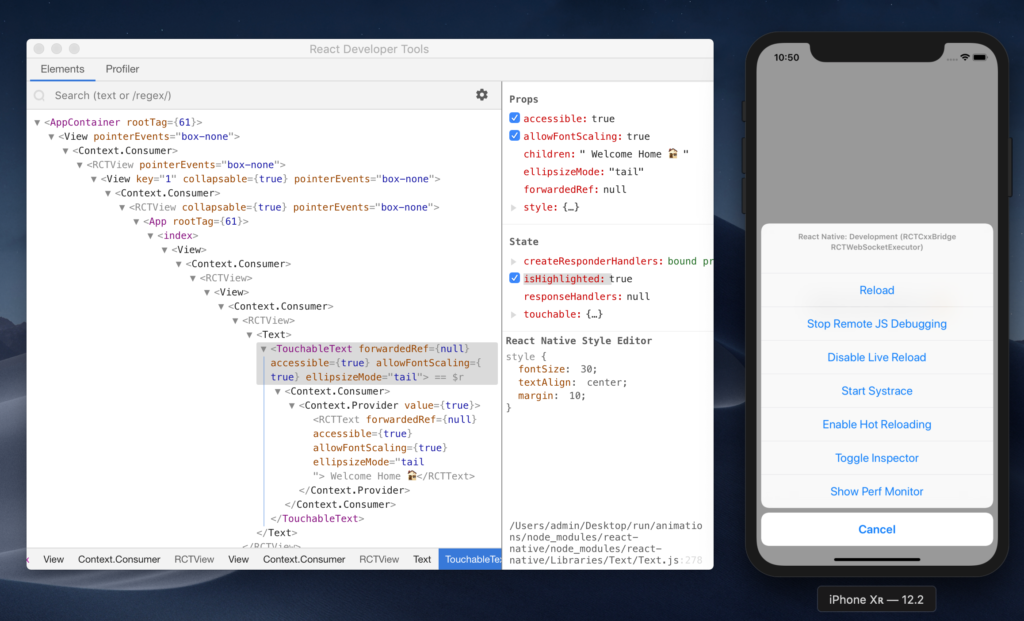
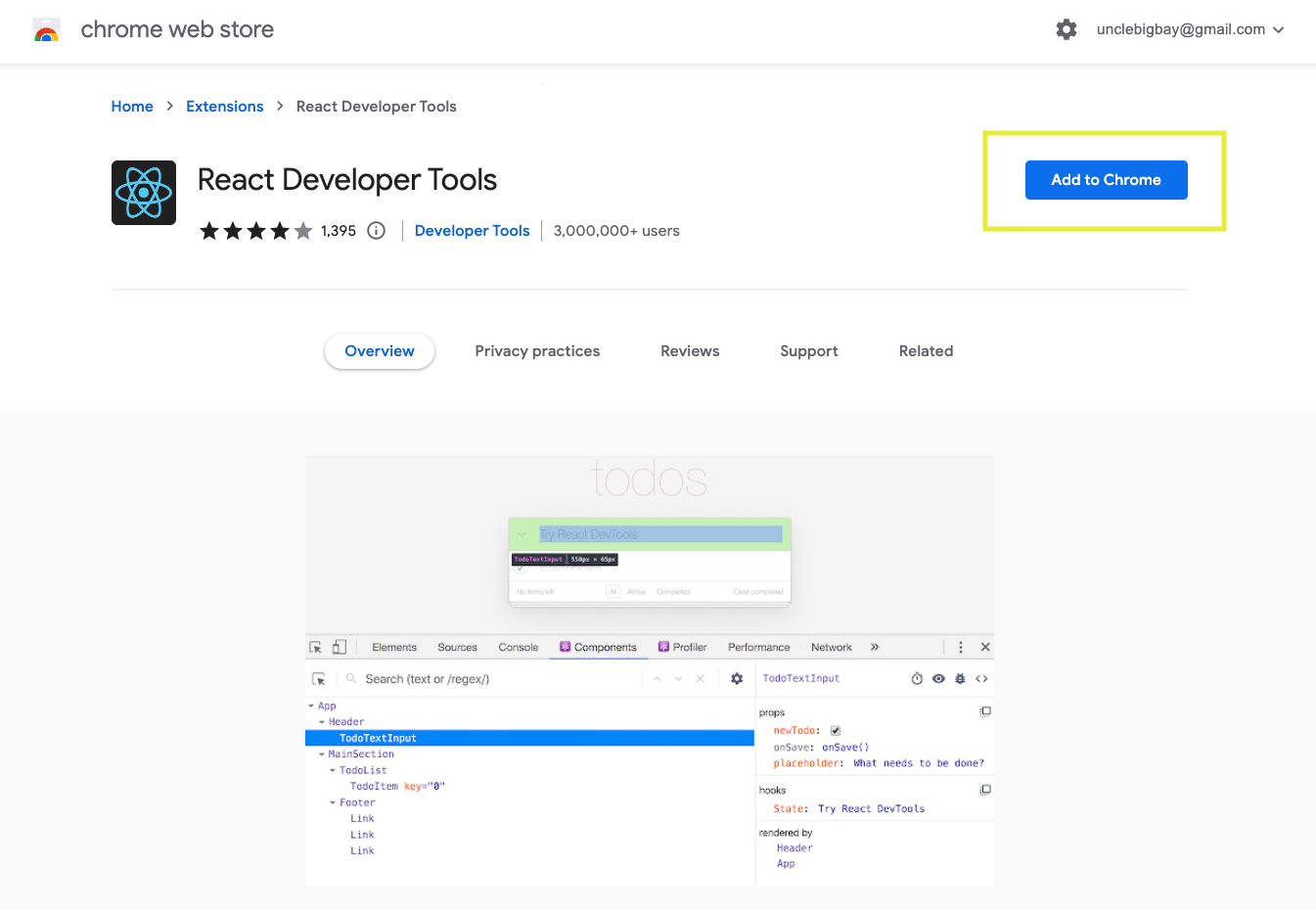
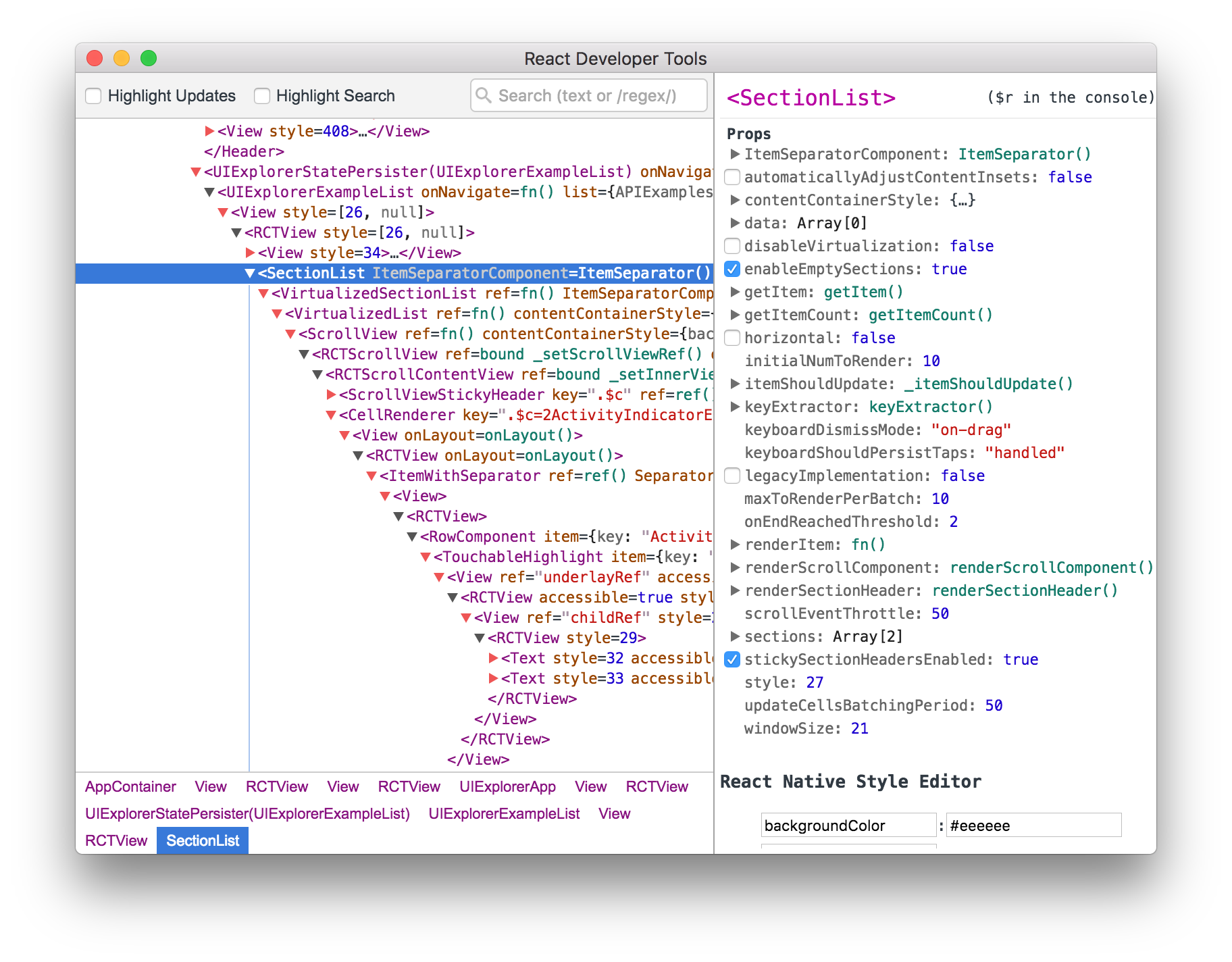
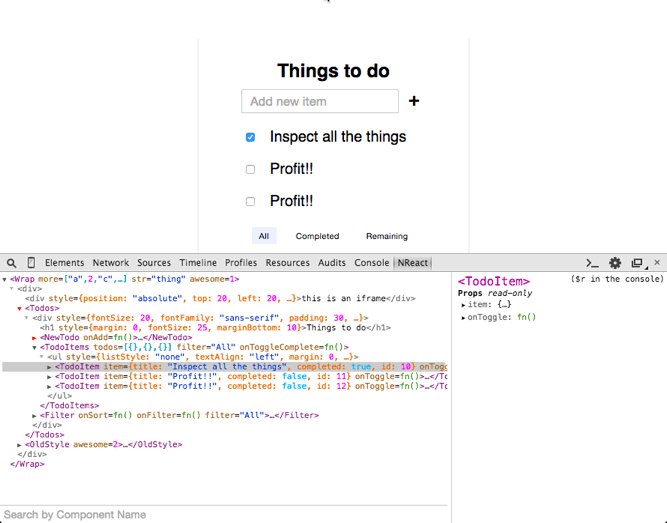
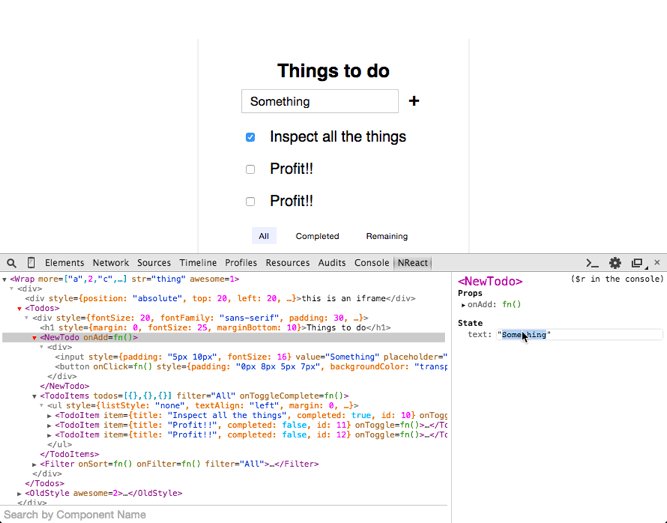
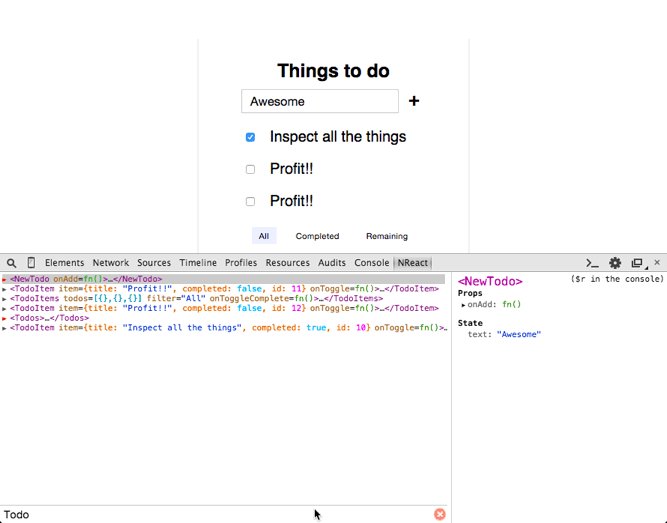
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

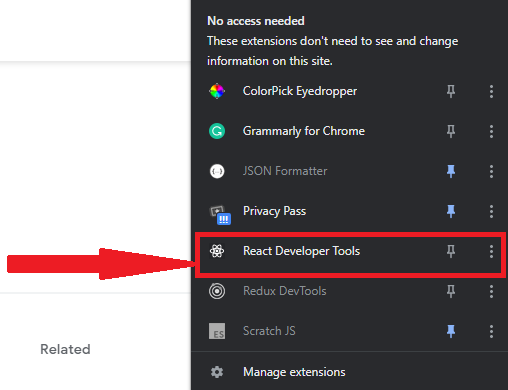
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow