javascript - Google Maps InfoWindow in ReactJS - is it possible to control the HTML outside of my content HTML? - Stack Overflow

javascript - React Google Map InfoWindow showing all the info when I click on a single Mark - Stack Overflow

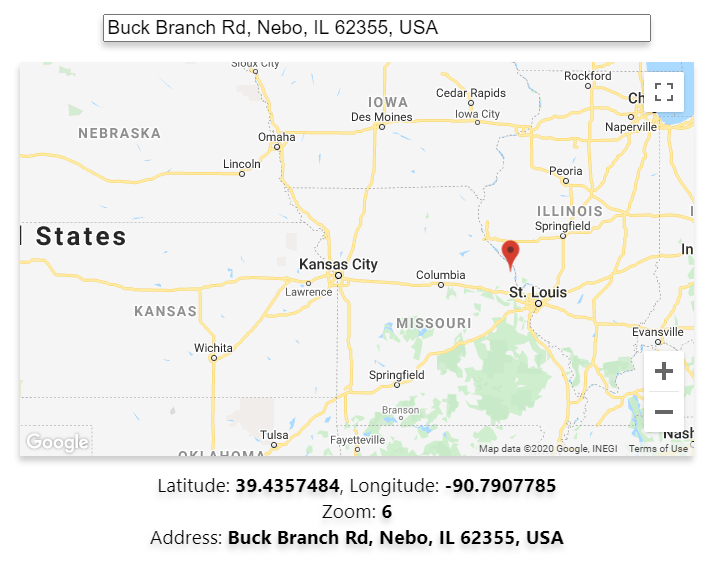
Google Maps in React with Places Search Bar, Draggable Multiple Marker using google-map-react « Freaky Jolly

javascript - React-google-map - How to add click listener to the overlay element to stopPropogation() - Stack Overflow
GitHub - onejeet/neighbourhood-map-react: React Project for Udacity Nano-degree Frontend Course. This is a Neighborhood Map for all the Malls in Hyderabad city.