
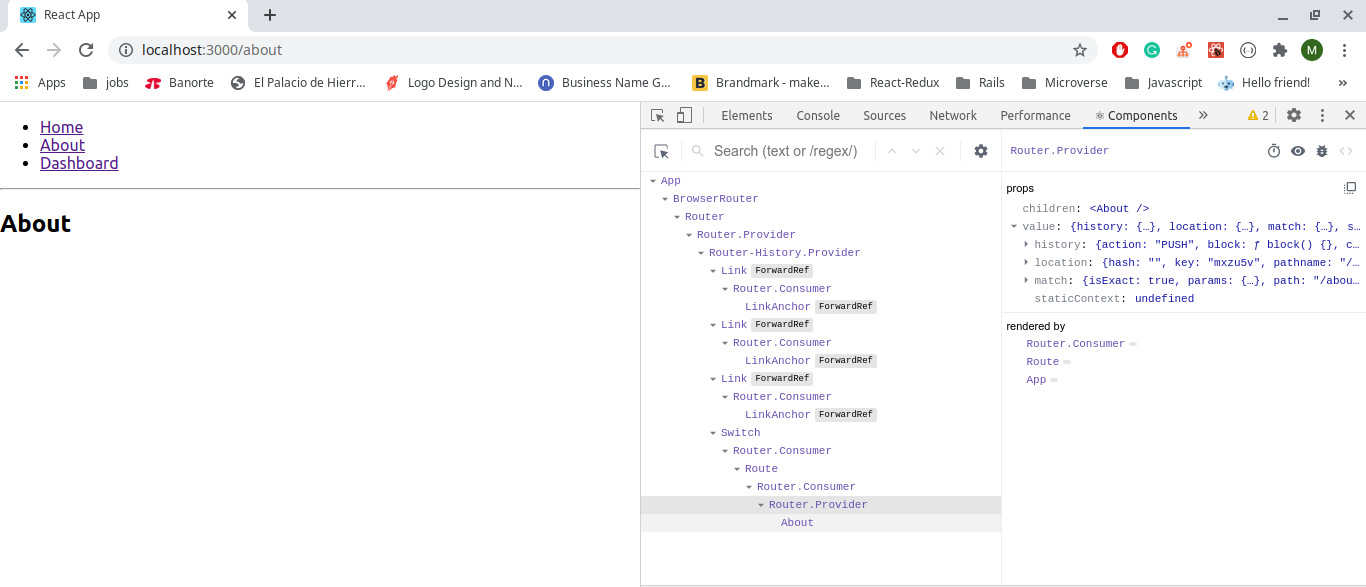
reactjs - The prop `history` is marked as required in `Router`, but its value is `undefined`. in Router - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow
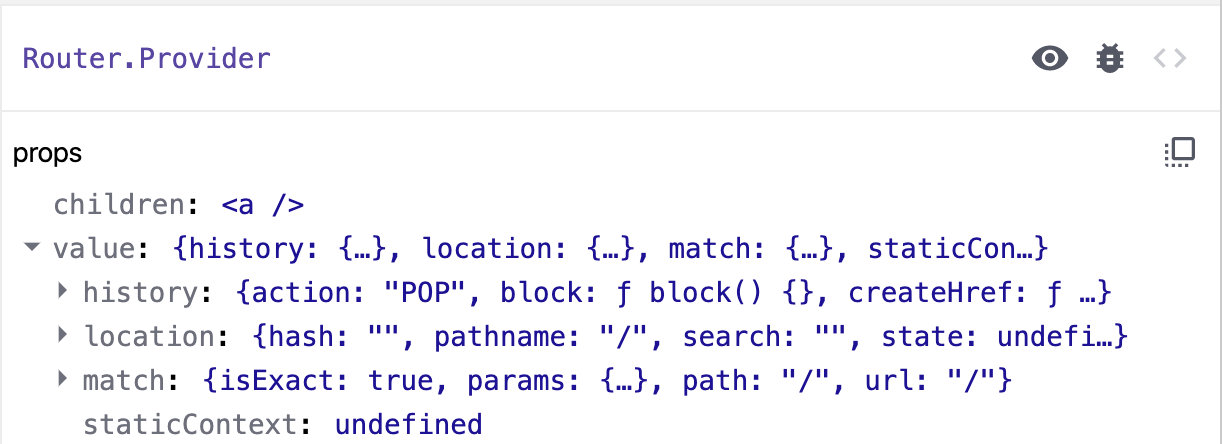
![react-router-dom] Failed prop type: The prop `history` is marked as required in `Router`, but its value is `undefined`. react-router-dom] Failed prop type: The prop `history` is marked as required in `Router`, but its value is `undefined`.](https://velog.velcdn.com/images/dev_eunchae/post/8b458c4c-cf27-413c-9bcc-d725339c4539/image.png)
react-router-dom] Failed prop type: The prop `history` is marked as required in `Router`, but its value is `undefined`.
What is the difference between props.history.location and props.location? · Issue #6515 · remix-run/react-router · GitHub




















![React_13] - React-Router ( Props ) : 네이버 블로그 React_13] - React-Router ( Props ) : 네이버 블로그](https://blogthumb.pstatic.net/MjAxNzEyMDhfNCAg/MDAxNTEyNzEwMTAxMDY1.PwnNDatxsFOlBx3rCpaSBOgKmXhButZXs3vXQZ9H8pgg.XbbDUt4Dgxw0Qk6TEP4Tez9R14ek8aqdTkU3PioG_bYg.PNG.backsajang420/image.png?type=w2)
