this.context.router.getCurrentPathname() returns this.context.router.getCurrentPath() · Issue #1415 · remix-run/react-router · GitHub

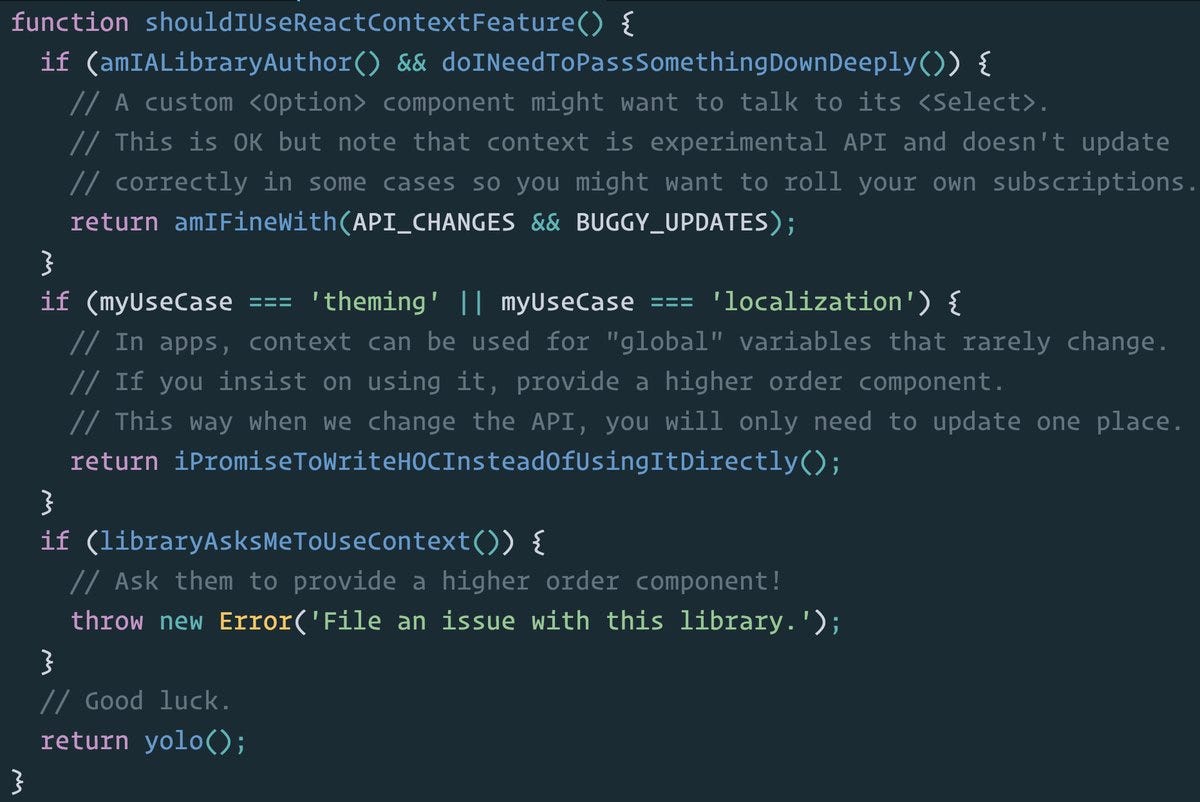
How to safely use React context. Context is a very powerful feature in… | by Michel Weststrate | Medium
前端 - In-depth understanding of React Router: Context, Hooks, Refs, Memo features explained_个人文章 - SegmentFault 思否

Free Online Course: Full React Course 2020 - Learn Fundamentals, Hooks, Context API, React Router, Custom Hooks from freeCodeCamp | Class Central