React table with height and vertical scroll breaks the header positioning · Issue #651 · TanStack/table · GitHub

I am using react-table for rendering a Table. Problem with layering the date-picker above the row container. · Discussion #2978 · TanStack/table · GitHub

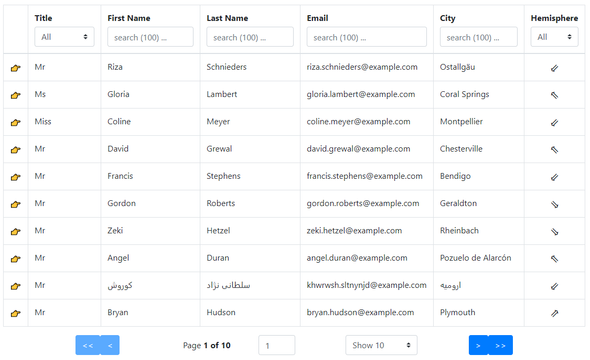
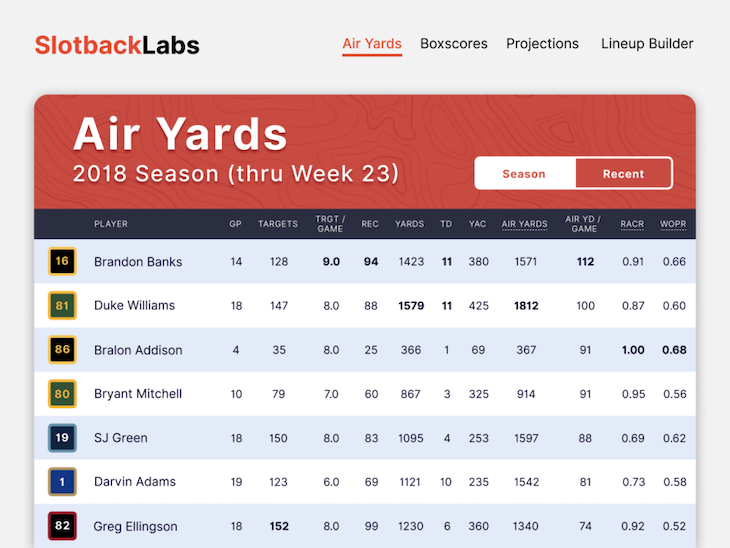
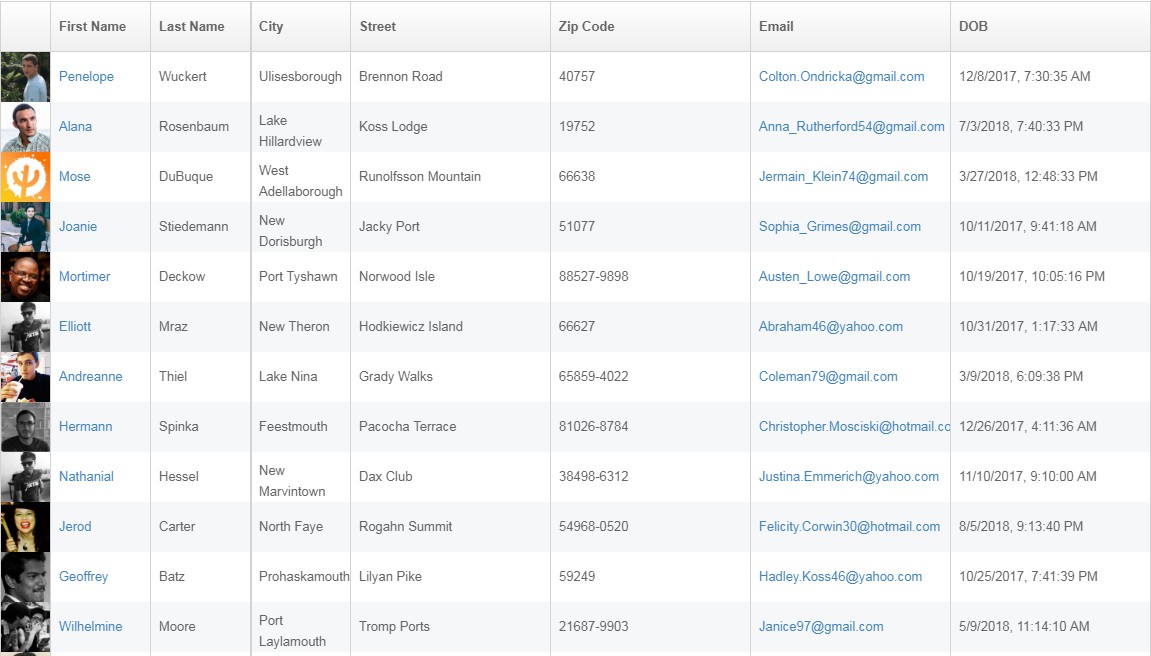
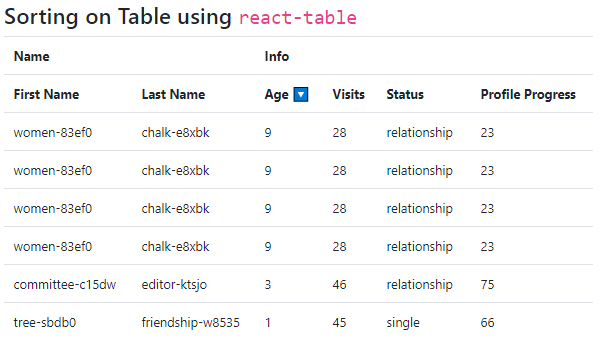
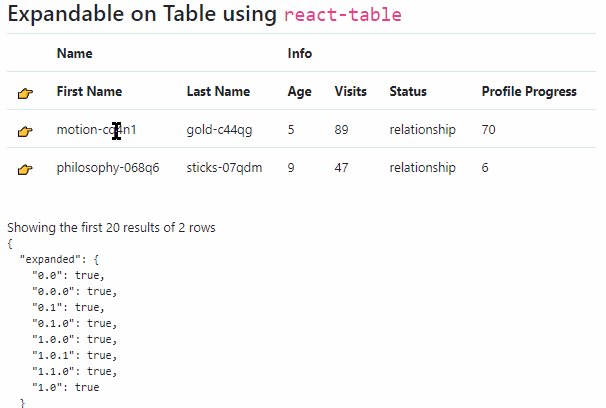
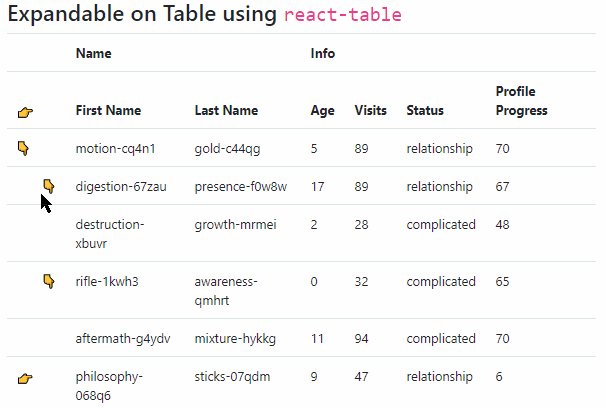
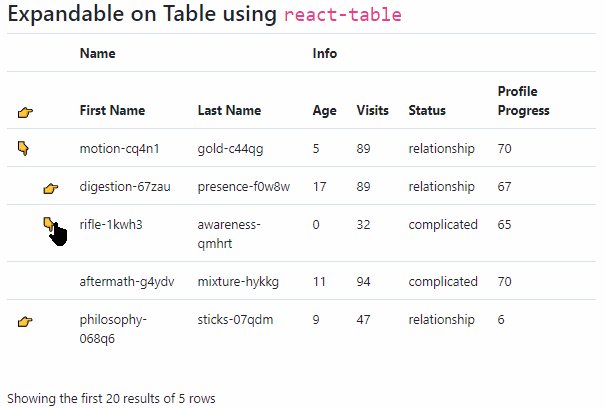
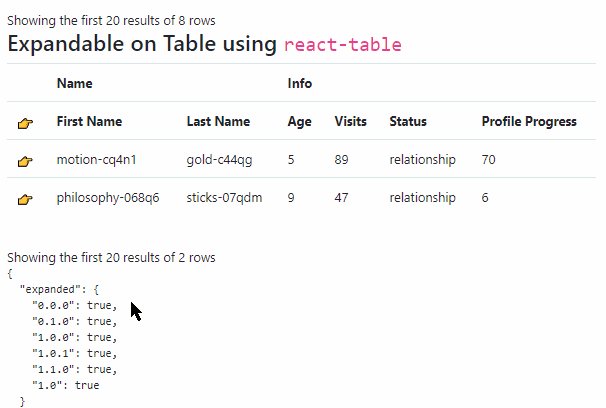
React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly

React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly

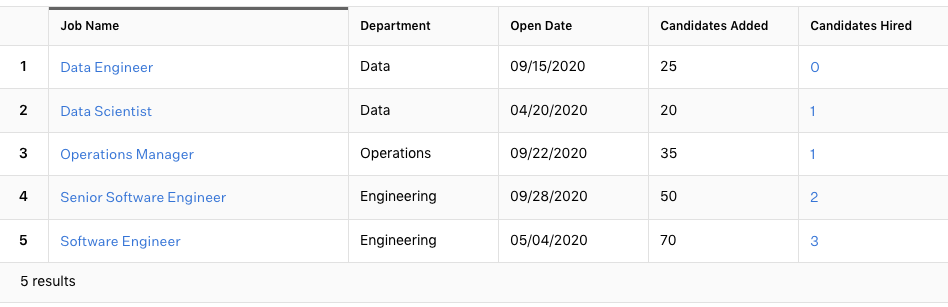
The only Table component in the open source UI library that implements both large table virtualization and tree tables | by Simon Guo | Medium