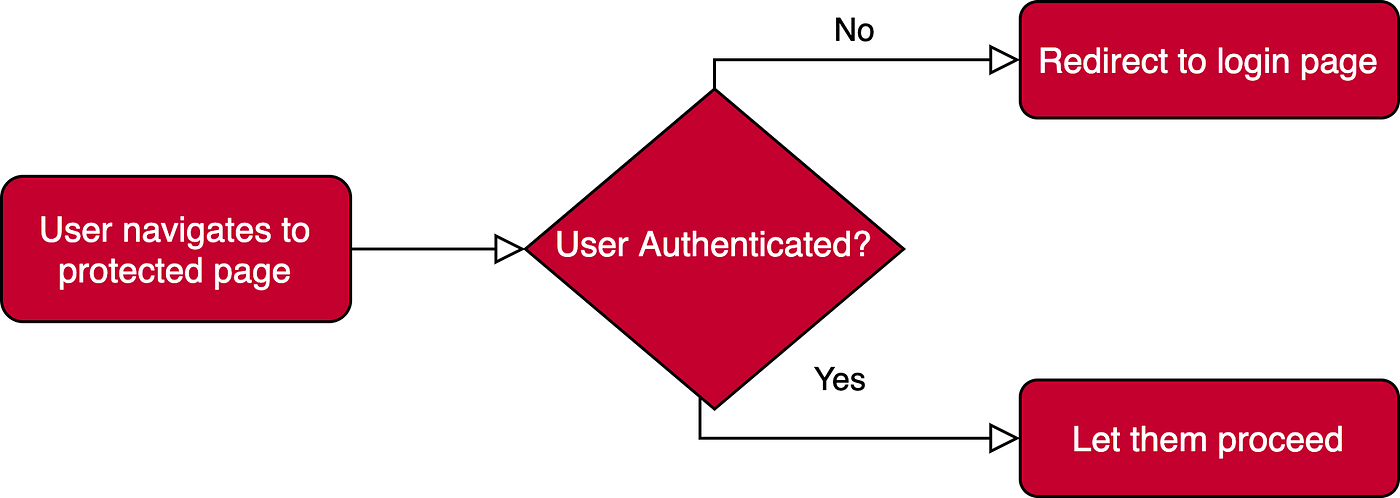
Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English

Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

Angular: Keeping the User from Losing Data by Leaving the Page Before Submit | by Brachi Packter | Better Programming