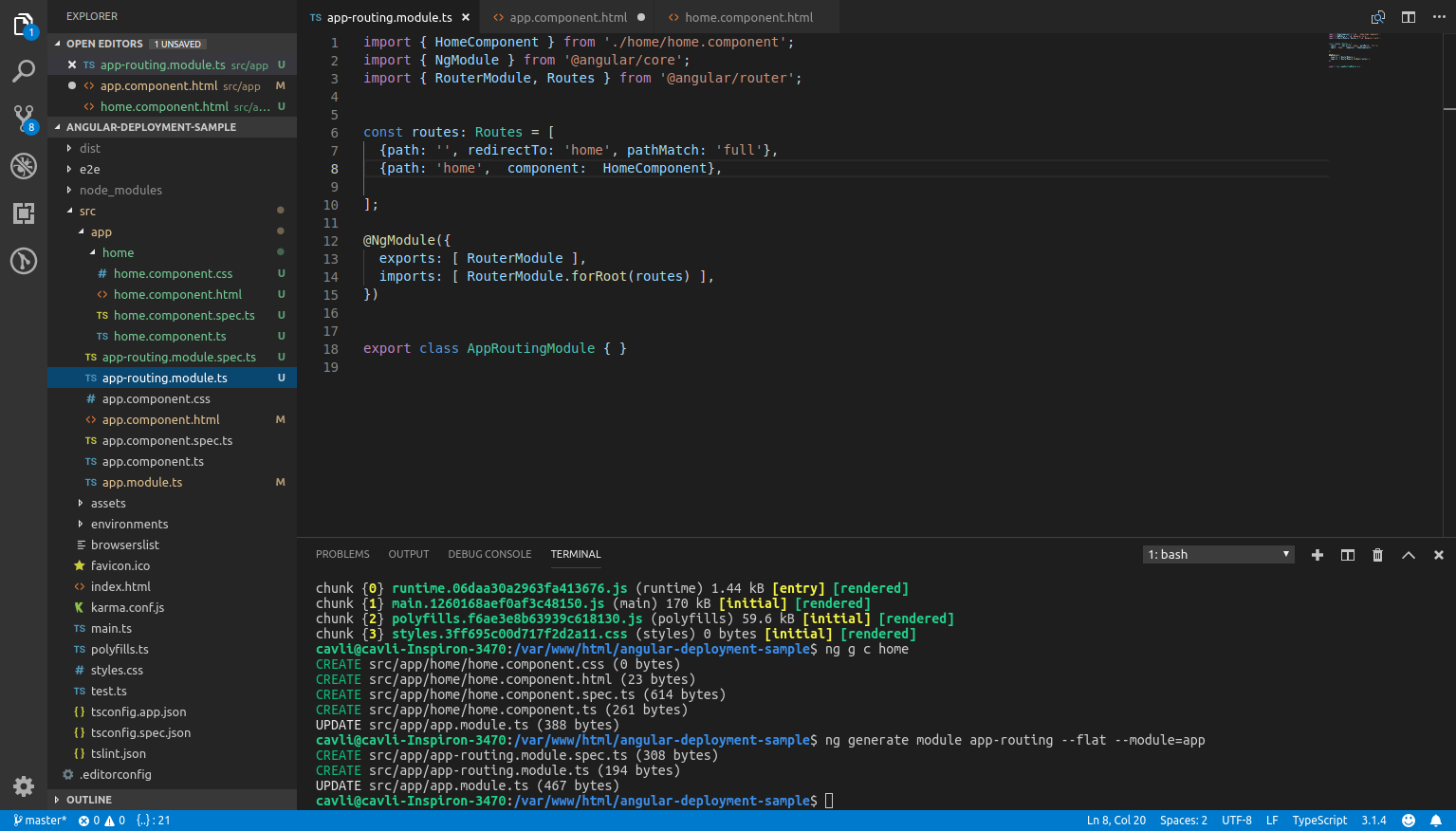
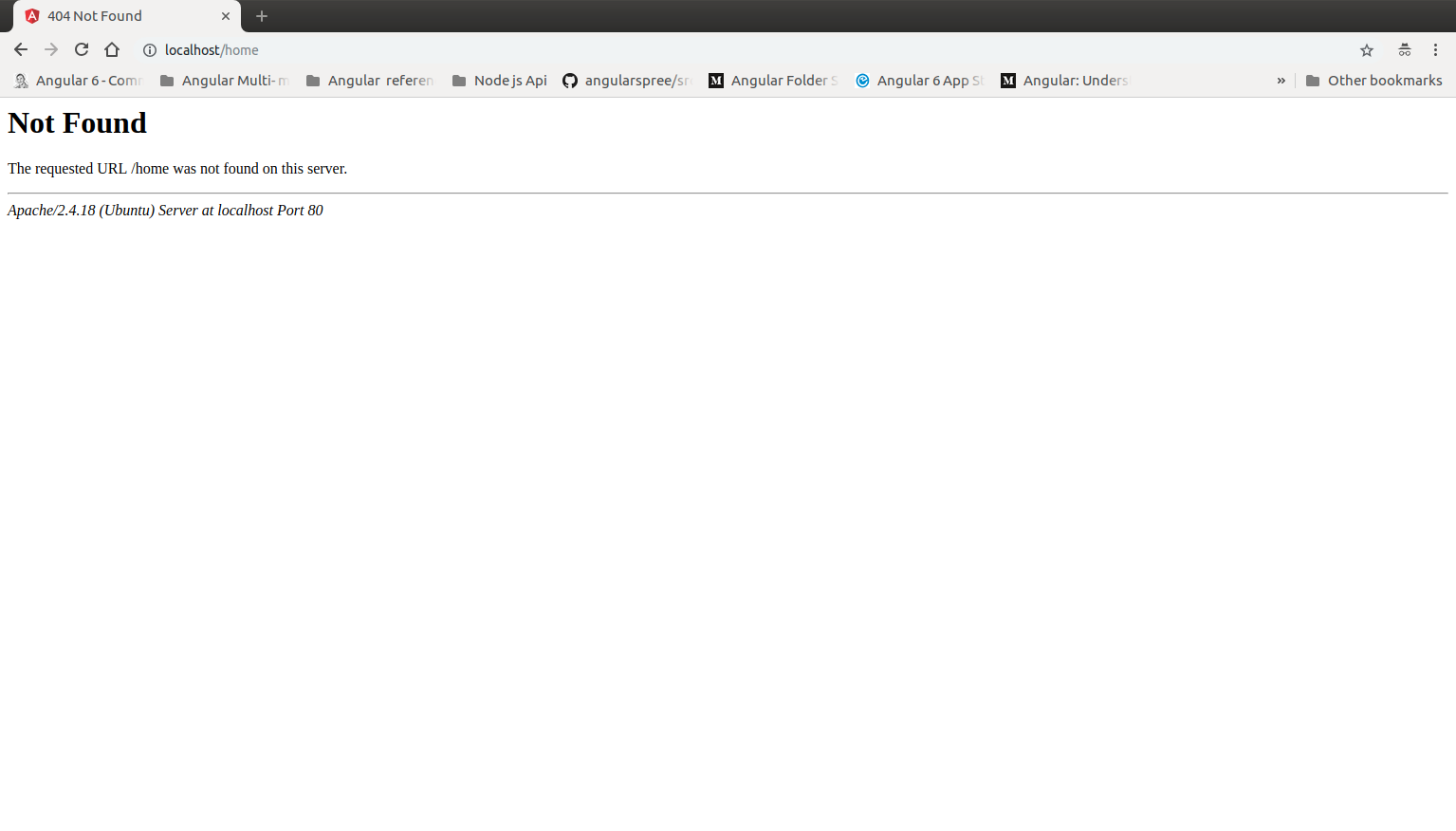
After you refresh the browser should go to the router path. · Issue #8521 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

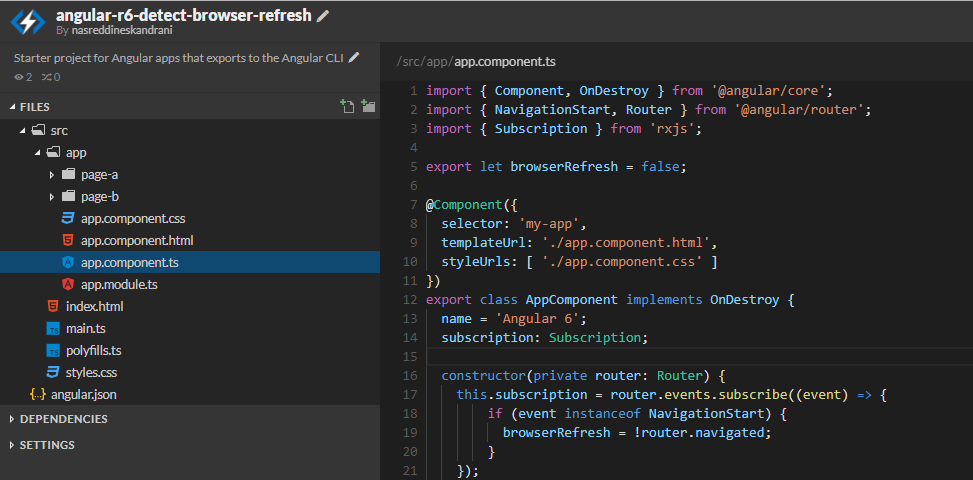
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

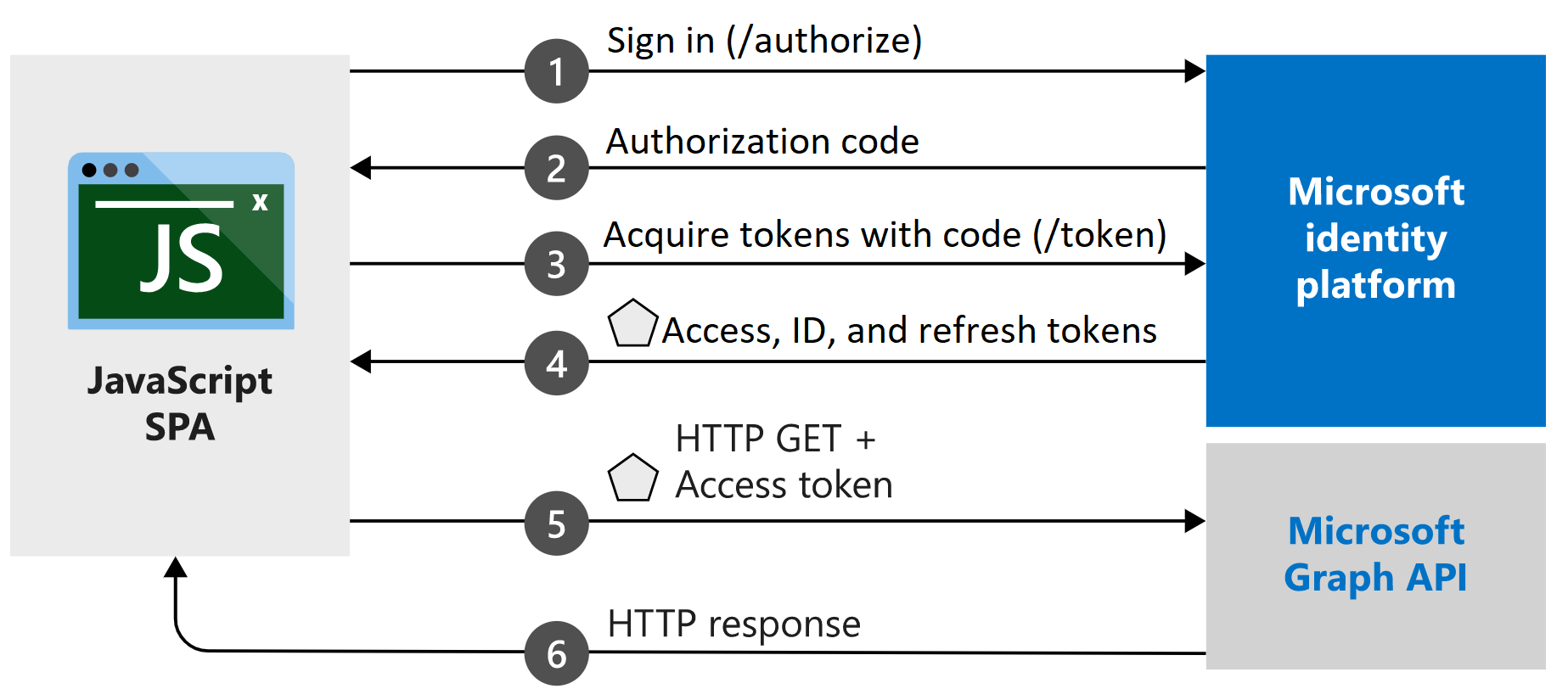
Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Learn













%20JWT%20Access%20Token%20Authentication%20&%20Refresh%20Token.png)