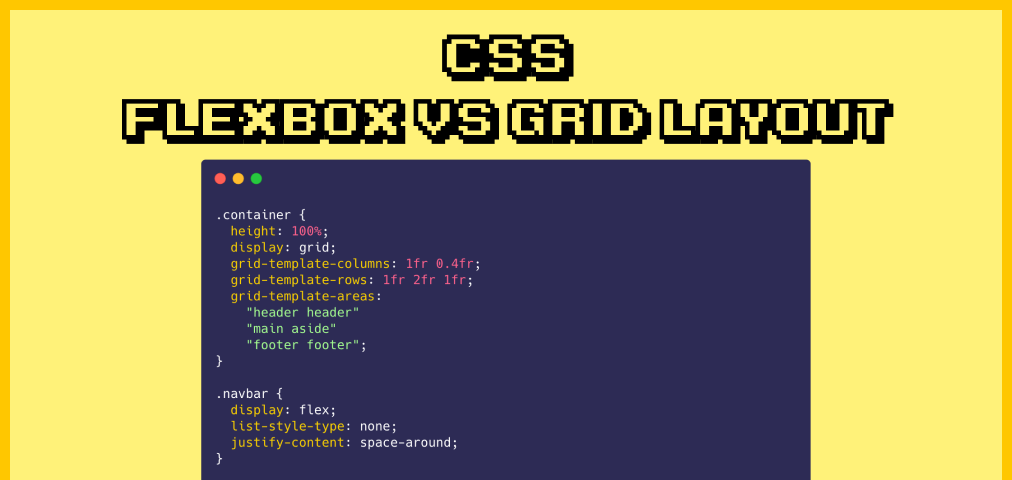
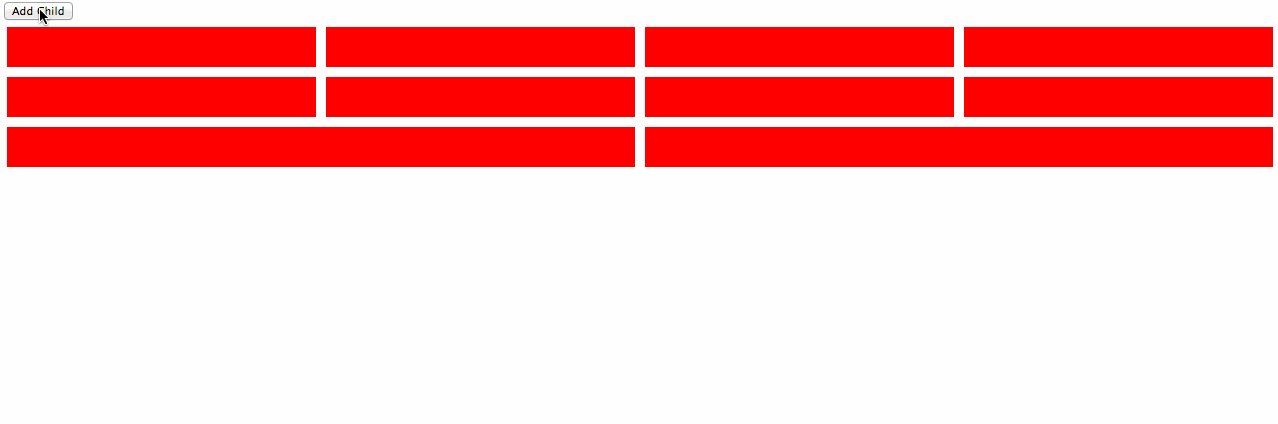
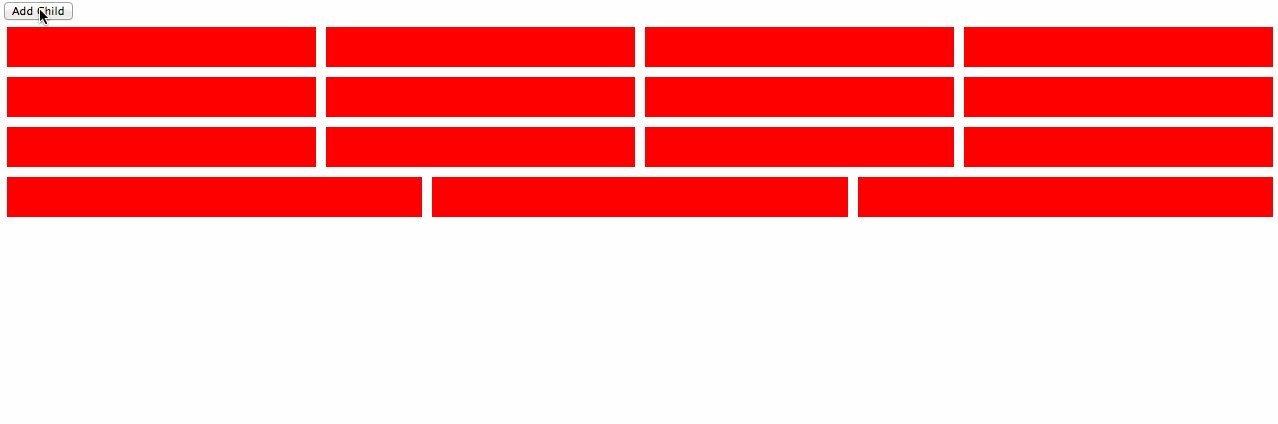
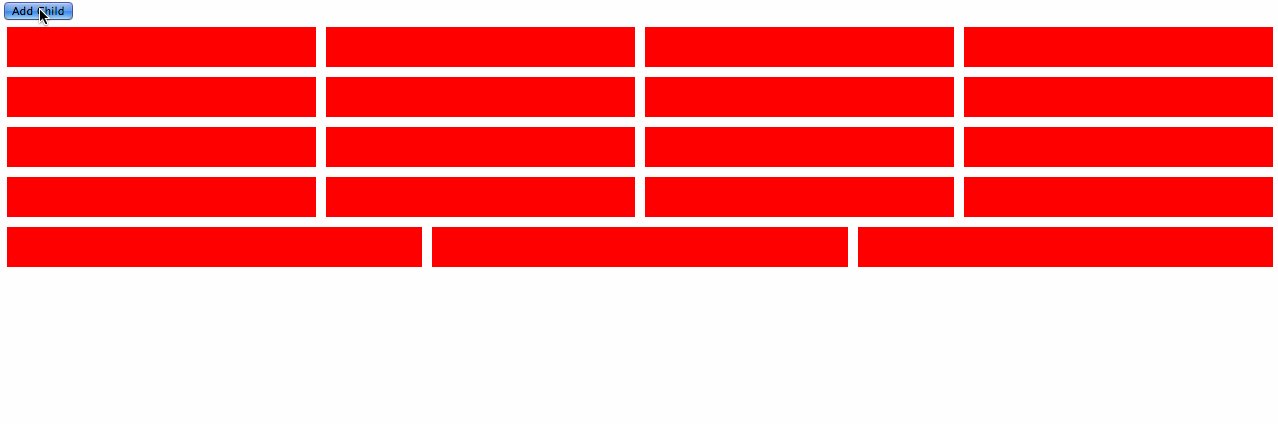
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow

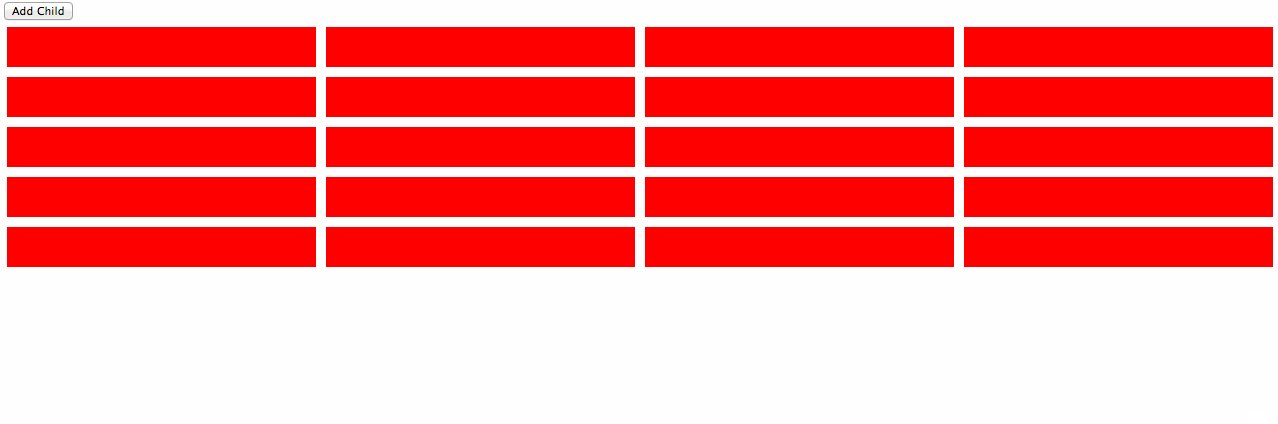
html - Trying to get two parent divs in a container div to display in a row with one of the parent divs repeating multiple rows without affecting 2nd parent - Stack Overflow