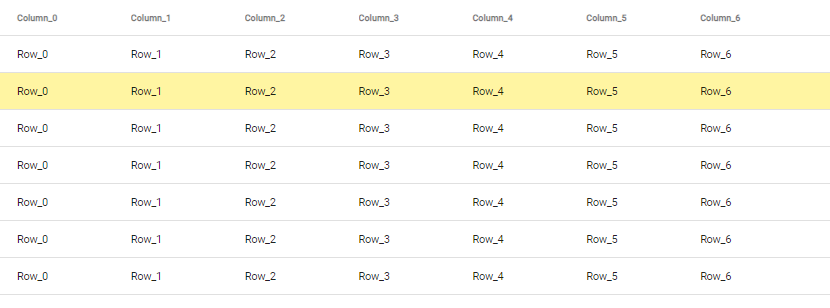
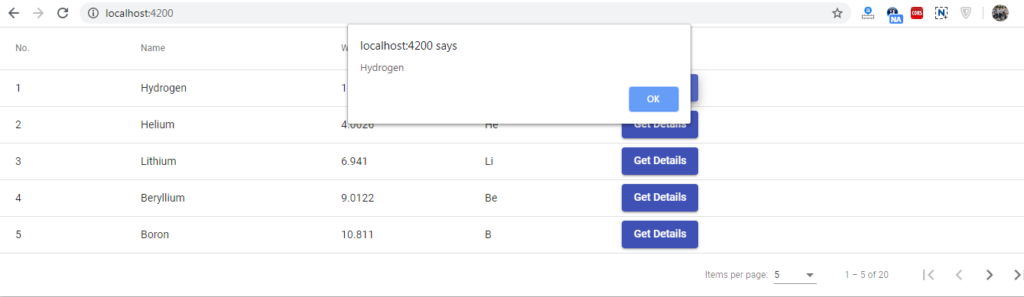
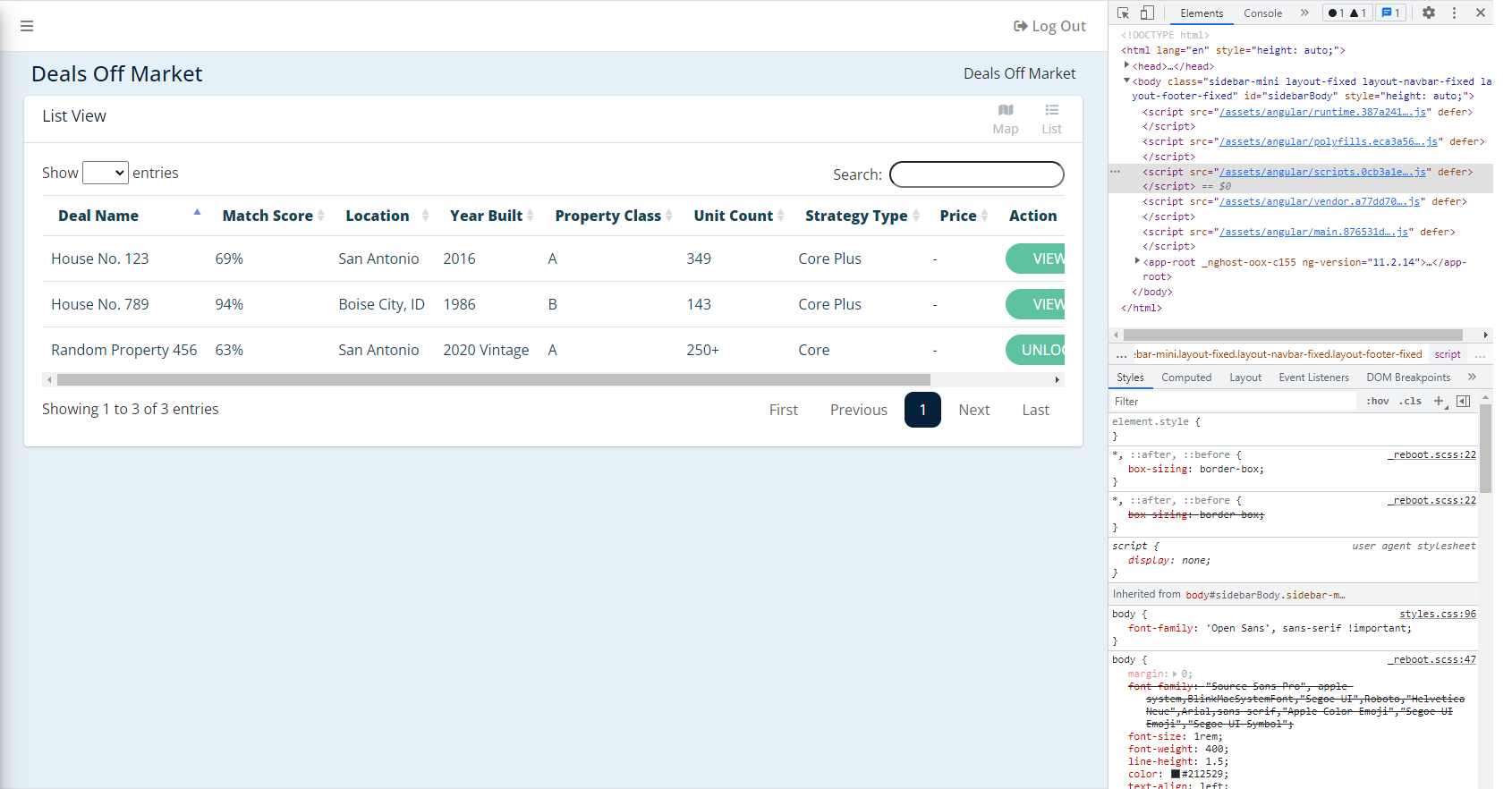
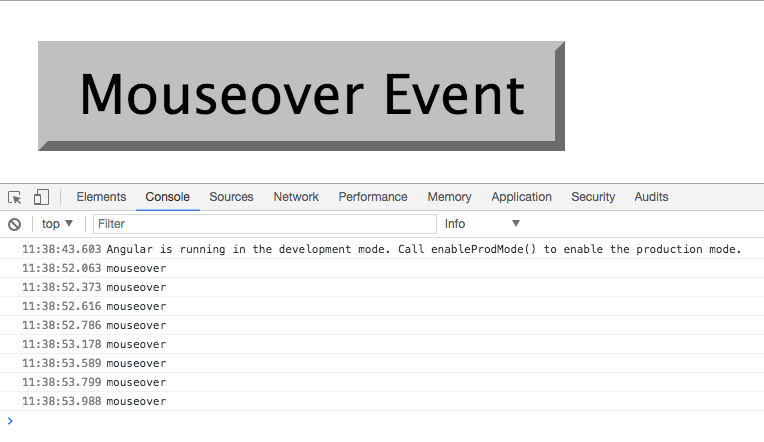
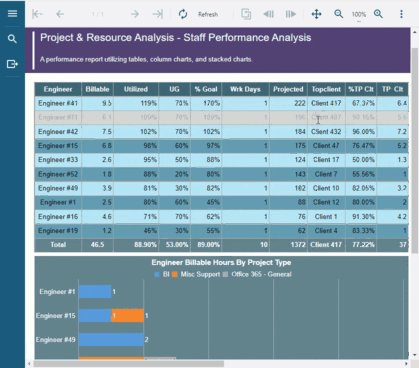
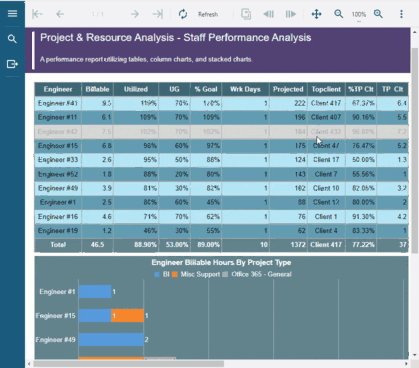
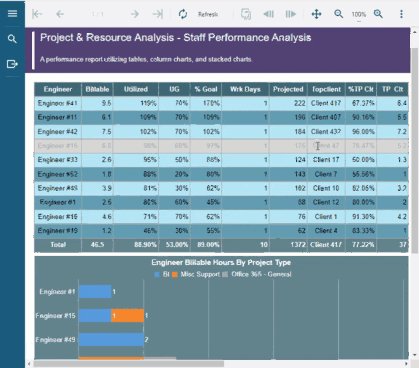
After addition of sticky column in Angular Material, mouse hover on the column is not working on table row - Stack Overflow

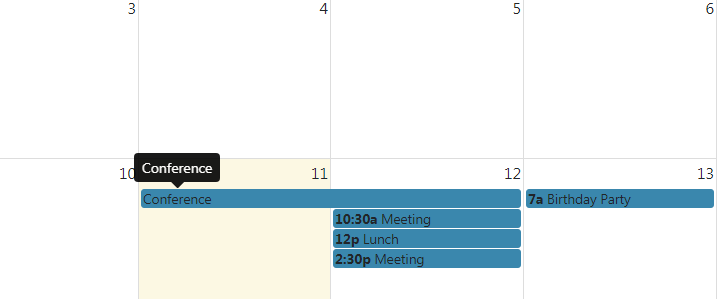
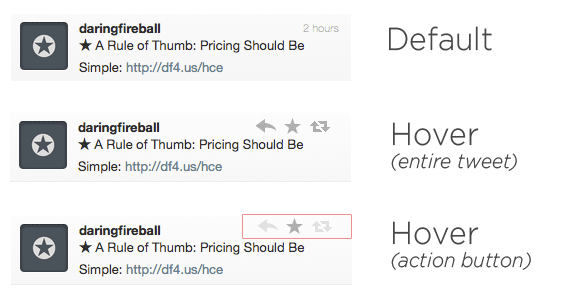
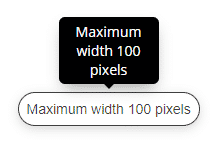
Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly
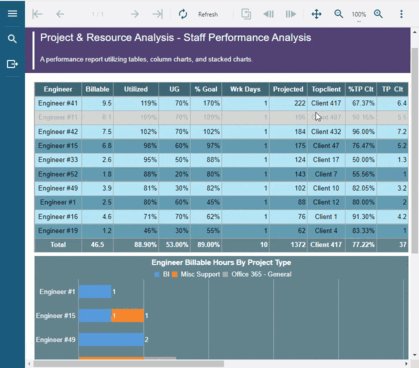
GitHub - iamisti/mdDataTable: Angular data table complete implementation of google material design based on Angular Material components.

Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly