javascript - Conditional mouse-event pass-through between sibling elements that overlap - Stack Overflow

Events. Events Single Event Handlers Click Event Mouse Events Key Board Events Create and handle controls in runtime Outline. - ppt download
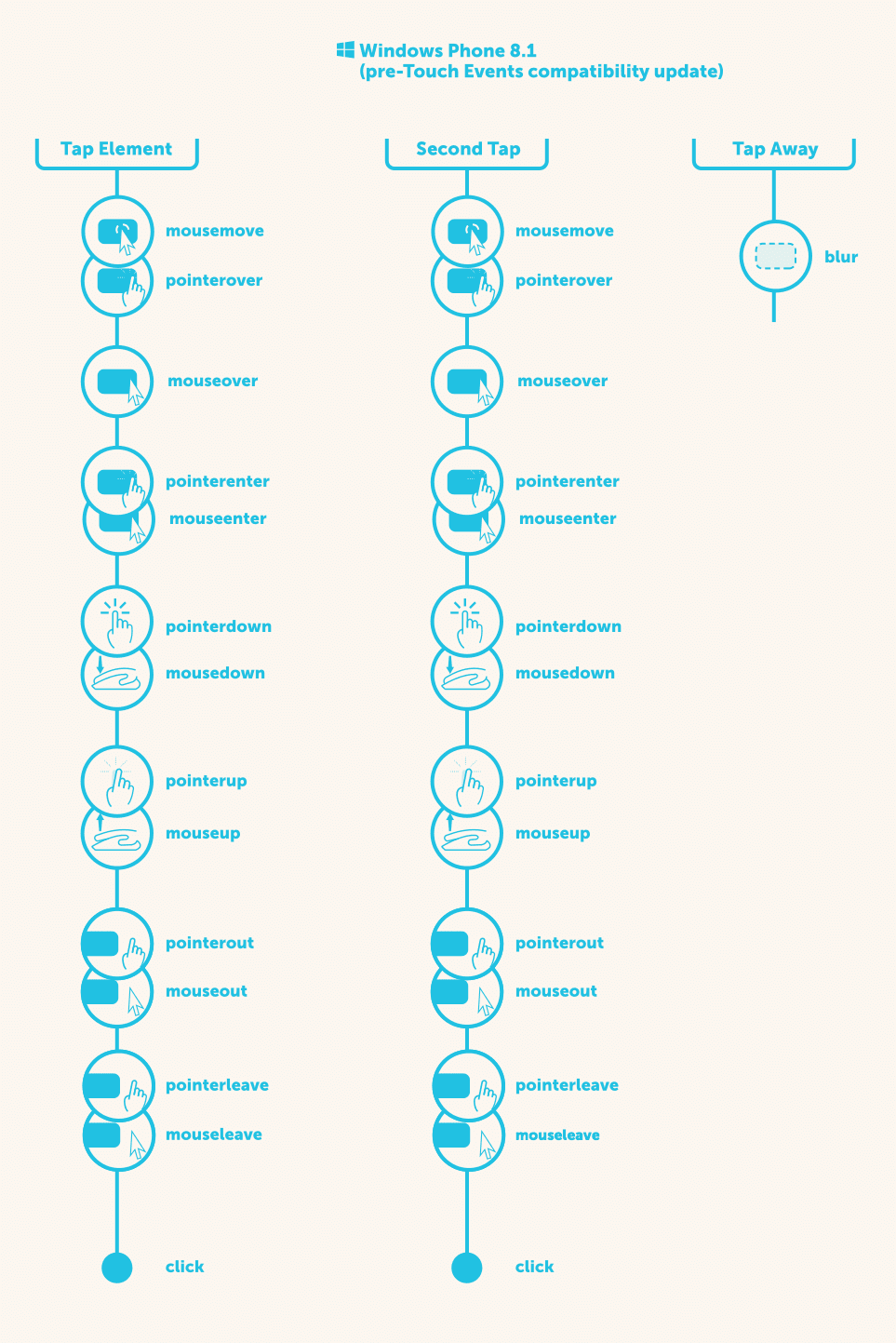
Should pointer events and compatibility mouse events have the same timestamp? · Issue #284 · w3c/pointerevents · GitHub

Tutorial 15 Working with the Event Model. XP Objectives Compare the IE and W3C event models Study how events propagate under both event models Write a. - ppt download

dropdown - When to start opening the select list? On mousedown? Or on click? And Why? - User Experience Stack Exchange